前言
這年頭要部署一個網站再也不用像十年前這麼地麻煩了,
這也驗證了科技始終來自於人性, 複雜的操作流程最終還是會被簡化成簡單的步驟
現在使用 Google Cloud Storage (簡稱 GCS) 的服務即可以用來快速地部署網頁
Step 1. 建立網頁
以下使用 React 建立的網頁來進行示範
$ npx create-react-app my-app
$ cd my-app
$ npm run buildStep 2. 在 GCS 上建立 storage bucket
在 GCS 上建立一個放置網頁的空間
# gsutil mb gs://[BUCKET_NAME]/
$ gsutil mb gs://mywebapp777/Step 3. 上傳檔案
將網頁上傳到 mywebapp777 的 bucket 內
# gsutil cp [OBJECT_LOCATION] gs://[DESTINATION_BUCKET_NAME]/
$ gsutil cp -r * gs://mywebapp777/Step 4. 公開
預設是私有的, 若想讓他人可以存取, 必須將 bucket 內的檔案都公開
# gsutil iam ch allUsers:objectViewer gs:/[BUCKET_NAME]
$ gsutil iam ch allUsers:objectViewer gs:/mywebappp777Step 5. 設定 index page
設定首頁
# gsutil web set -m [INDEX_PAGE] -e [ERROR_PAGE] gs://[BUCKET_NAME]
$ gsutil web set -m index.html -e 404.html gs://mywebappp777Step 6 設定 Load Balancer
建立一個新的 Load Balancer
選擇 Http(s) Load Balancing
選擇 From Internet to my VMs 建立一個 Load Balancer
首先, 替 Load Balancer 命名,
接下來在 Backend 設定的部分, 選擇 Create a backend bucket
選擇剛剛建立的 bucket 名稱
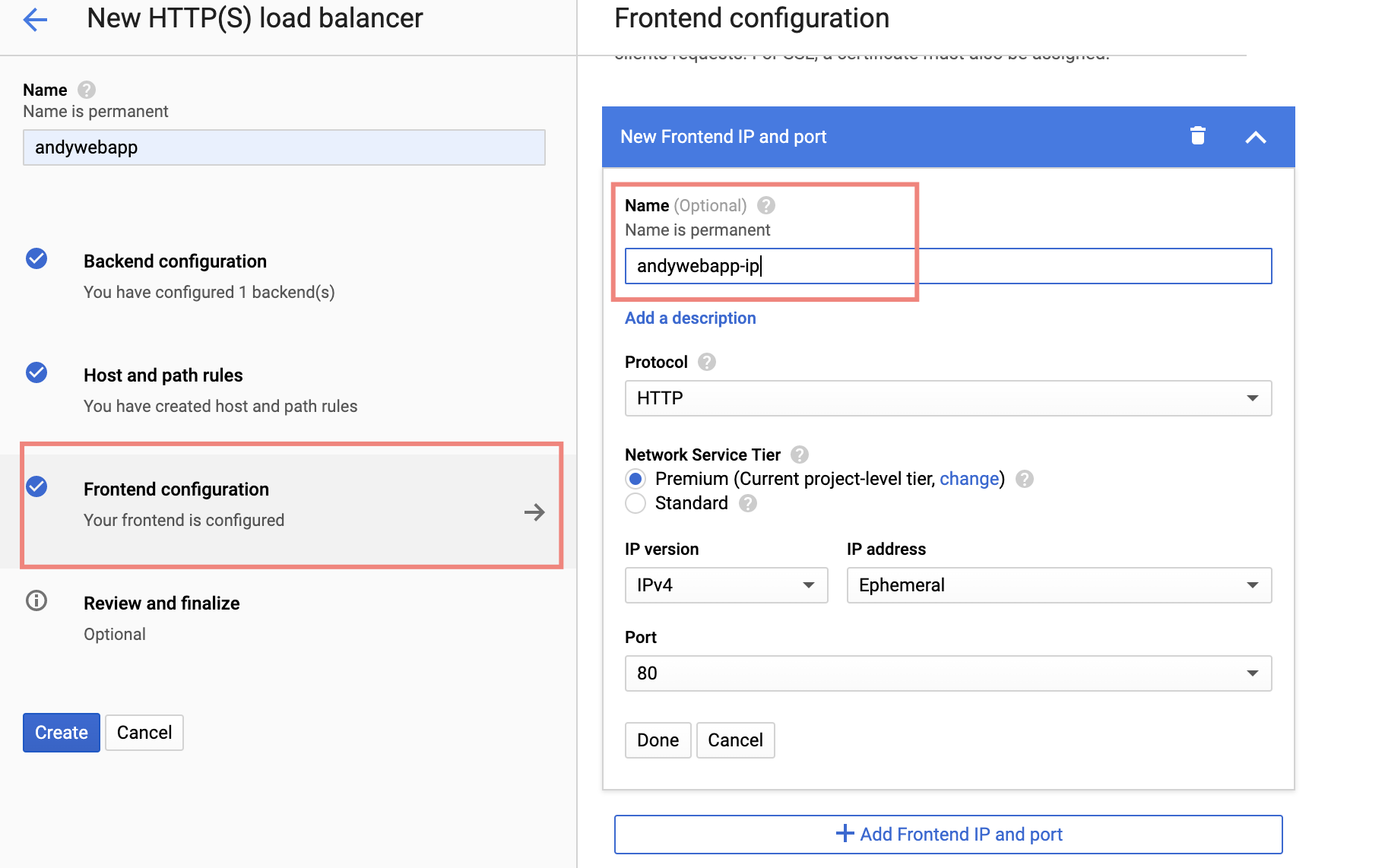
建立對外 IP 以及 PORT 並且幫他它命名
最後, 部署 Load Balancer
測試
在剛剛建立的 Load Balancer 上點選編輯,
選擇 Frontend configuration 可以看到對外 IP
在瀏覽器上輸入 IP 位址, 就可以看到我們剛剛部署的 React 網頁了











留言
張貼留言